As web designers, your focus can't remain strictly on aesthetics. Functionality must be the framework of whatever you produce. If you can't get your audience to do what you intended them to do, you need to go back to the drawing board. By the way, you should expect to go back to the drawing board, but have a plan! In order to understand how to improve your site layout and your design, you'll need data, and that's where heat maps and other user activity tracking tools can come in handy.
Inbound Marketing Blog
One of the primary ways you can improve Search Engine Optimization for your website is by optimizing your images for the web. Our Art Director, Don, explains best practices for image optimization on your website, including information on screen resolution, different file types, and tools for optimization.
See what I did there? The 5 C's of selecting photos for your site... now that they're all C's, you'll all remember them better!
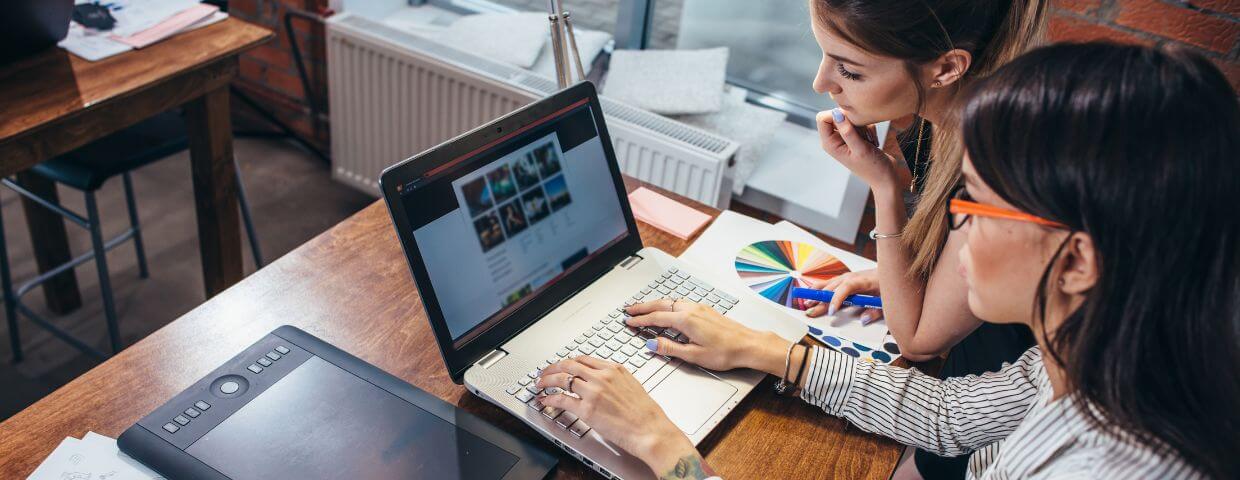
I can't stress enough the importance of beginning with good content. From a design perspective, so much of the impression your online presence leaves on users depends on the imagery you select and how you use it. More often than not, clients come to us with little to no imagery for their web project. Even when they do, the odds of it being good imagery are pretty slim. Needless to say, I spend a lot of my time scouring stock photography sites searching for fantastic imagery to bring all the elements of a web masterpiece together.
Whether you're searching for imagery as a client or on behalf of a client, here are a few items to keep in mind:
Is it crisp?
“There is never a lack of subject matter; just absence of creativity.” – Lee Hammond, ArtistsNetwork.com
Maybe you’ve never heard the term Artist’s Block, but I bet you get what it means. Yes, just like writers get writer’s block, artists experience that same creative traffic jam. Ideally, we creatives would have all the time in the world to spring into action only when inspiration hits us, but deadlines are real, and they don’t consider your level of inspiration or lack thereof.
The fold. If you're a web developer, you've heard it mentioned plenty of times. Often, a client will throw the word out, having heard it somewhere in a designy context and wanting to see if it makes them sound informed. What does it mean and does it apply to web design here in 2015?
You would think the response is quick and simple, but this is a very complicated, very debated topic. Go ahead and Google it! If you do, you'll see there is a pretty even split of people who are for and against designing with the fold in mind.