Free Google Tools to Identify, Fix, and Prevent SEO Errors
Posted by Nikki Wardle on Nov 14, 2018 8:55:00 AM
.png?width=1240&name=shutterstock_736815538%20(1).png)
Your website might be the most beautiful in all the land, with content so rich it makes your competitors tremble in fear. That's great, but if the back end of your website runs like a 1985 Yugo, Google is likely to give your site the big thumbs down when it comes to organic search results based on their Summer 2021 core algorithm update.
But do not fret just yet. Google provides several tools that gives you everything (well, almost) you need to fix, and eventually prevent errors.
Before we get ahead of ourselves, let's take a step back. What is an SEO error?
Glad you asked.
The most common SEO errors are:
- 404 errors (Page not found)
- Broken links (internal and external)
- Redirect Errors
- DNS Errors (simply, your site just takes too long to load for anyone to stick around)
Now let's move on to how to find these errors and address them. Warning: there will be geeky tech talk below
Google Search Console
Google crawls your website for indexing purposes. Everybody knows this. But what you may not know is that if there are any errors detected by Google during a crawl, they are reported directly to your Google Coverage report.
The Search Console tool is a free tool that will monitor your website's presence in Google Search results. If you haven't set up your account, here is a link on how to get it done: Set up your Google Search Console account.
And you'll want to get that done now.
From the Coverage report, you, your web developer or your nephew can see if there are 404 errors, broken links or redirect errors to address. The desktop and mobile versions of your site can have different errors, and they are broken out for you into two separate tabs.
Google's PAGE SPEED tool: LIGHTHOUSE
Page load time is a big deal to Google because it's a big deal to users. These days, we want information and we want it now. If your page takes longer than 4 seconds to load, you can bet your visitors are not going to stick around and wait.
Enter Google's Page Speed Insights. This handy dandy tool will quickly crawl your site and spit back a score and all the errors that are bogging down your site, color-coded and all.
Red: Should Fix
These are errors you want to address right away, as they are most definitely affecting your page ranking. These errors include removing render-blocking of Javascript, optimizing CSS delivery, and reducing image file sizes, especially if they are .png files. *Pushes glasses up nose.*
I did warn you about the geeky talk.
Yellow: Consider Fixing
The errors are here are not critical but should be addressed sooner than later. Items such as minifying HTML and CSS, leveraging browser caching and further optimizing image file sizes so they load quickly.
Green: Passed Rules
Finally the good! Google lists all of the rules you passed with flying colors.
All of these SEO error tips are very technical and will require the attention of someone who is experienced in how the back end of your website works.
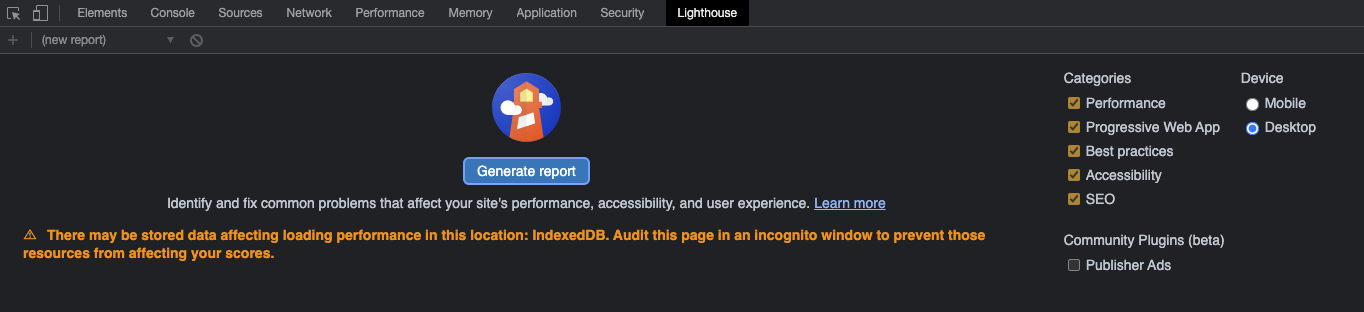
Here's How to Use Google's Free Page Speed Tool:
- Go to the webpage you'd like to test
- Right-click anywhere on the page and select "Inspect"
- In the grey box that now appears, select "Lighthouse"
- Choose either "desktop" or "mobile" on the right-hand side based on the page speed test you'd like to run
- Click "Generate Report"

But before your autogenerated report becomes gospel and you invest valuable resources towards "fixing" your website, learn more about how to read between the lines of what's really important when it comes to technical SEO errors and your website performance.
If you would like us to do a free review of your SEO, request your free web marketing audit below. We are happy to help!
Written by Nikki Wardle
Nikki has a degree in Marketing from Boise State University and worked as an Inbound Marketing Specialist at Tribute Media from 2014 to 2019. She's a Google Whiz and dog lover, now serving as a marketing director for a local veterinary clinic.